Pros and Cons of ReactJS

ReactJS has a reputation for being a powerful tool for creating user interfaces. A user interface (UI) is one of the essential parts of a web application, and it’s the thing a user sees and interacts with on a website. If you’re considering using ReactJS for your project, learn about its advantages and disadvantages to make sure it suits your needs. In this article, we dive into the peculiarities of this technology to see what the pros and cons of ReactJS are.
Pros of ReactJS
ReactJS is one of the most in-demand web development frameworks. It offers numerous advantages as a tool to create interactive, rich, and robust UIs. We’ll review some of them.
1. Virtual DOM
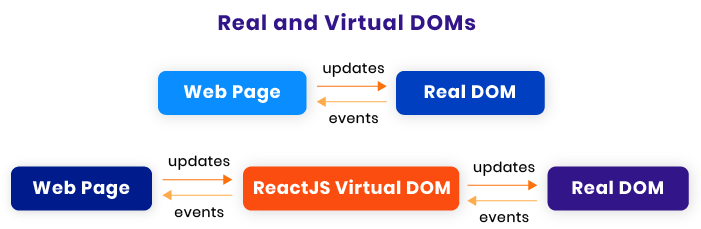
The Document Object Model (DOM) defines the tree-like structure of an HTML document. The DOM represents a web page in an object-oriented format so that programming languages can interact with it.
A browser regularly checks for any changes to the DOM and updates it accordingly. A change may be caused by user input, a query, receiving data from an API, etc. The browser updates the DOM each time a change appears. As DOMs of modern websites are enormous, updates may take much time, slowing down the overall performance of a web application.
Instead of interacting directly with the actual DOM, ReactJS interacts with a lightweight copy — a virtual DOM. Only after the interaction between the webpage and the virtual DOM is the real DOM updated.

A virtual DOM provides the following benefits:
Efficiency
Updating the whole DOM to make a web page reactive is inefficient, as it consumes too many resources. With ReactJS, each time a change is triggered (by a query or a user’s action, for instance), the entire virtual DOM is updated. ReactJS keeps two versions of the virtual DOM in memory — an updated virtual DOM and a copy made before the update. After the update, ReactJS compares these two versions to find the elements that have changed. Then it updates only the part of the real DOM that has changed.
This process may seem complicated and time-consuming. However, it takes far less time than updating the entire real DOM and optimizes DOM manipulation.
High performance
One of the vital things for any startup is making its web application fast and responsive to provide the best service to customers. In contrast to the real DOM, the virtual DOM is small and can be updated fast. This improves application performance. Using a virtual DOM allows a page to immediately receive a response from the server and display updates. Facebook uses virtual DOM technology to update users’ chats and feeds without reloading the page.
2. Reusable components
ReactJS supports creating reusable components. Once a UI component is created, it can be used in other parts of code or even in different projects with little or no changes.
While developing a ReactJS application, it’s possible to use open-source libraries of prebuilt components. This helps to cut down the time required for UI development, which is crucial for startups that need to save time and money.
3. Downward data flow
The one-way data flow in ReactJS is one more feature developers consider beneficial. This data flow is also called top to bottom or parent to child. It means there’s only one way data is transmitted between the elements in a ReactJS application. A downward data flow prevents errors and facilitates debugging.
4. Huge community
Facebook has invested a lot of effort into making ReactJS a powerful tool that can improve the UI of their web applications, and they continue working to make ReactJS more efficient and pleasant to use. But ReactJS wasn’t created only by Facebook. By making it open-source in 2013, Facebook encouraged developers to use and improve it. Today’s ReactJS is a result of joint efforts.
The ReactJS community supplies tons of valuable libraries that facilitate the ReactJS development process. ReactJS libraries provide developers with new possibilities and ways to improve the quality of their code and applications. Since ReactJS developers often share libraries with ready-made components, there’s an opportunity to implement some of them in your own application and reduce the time required for development.
5. React Developer Tools
React Developer Tools is an extension for Chrome and Firefox that provides a set of inspection widgets to facilitate development. The extension simplifies debugging, allowing developers to search through a list of all components and view deeply nested components straight in a browser.
Cons of ReactJS
1. High pace of development
This disadvantage are aptly described by developers Michael Jackson and Ryan Florence on Modern Web: “In case you didn’t notice we’re driving a car here with two flat tires, the hood just flew up in front of the windshield, and we have no clue what’s going on anymore!” The environment constantly changes, and developers must regularly relearn the new ways of doing things. Everything is evolving, and some developers are not comfortable with keeping up with such a pace.
2. Poor documentation
The problem with documentation traces back to constant releases of new tools. Different and new libraries like Redux and Reflux are promising to accelerate the work of a library or improve the entire React ecosystem. At the end, developers struggle with integrating these tools with ReactJS. Some members of the community think that React technologies are updating and accelerating so fast that there is no time to write proper instruction. To solve this, developers write their own documentation for specific tools used by them in current projects.
3. ‘HTML in my JavaScript!’ – JSX as a barrier
ReactJS uses JSX. It’s a syntax extension, which allows mixing HTML with JavaScript. JSX has its own benefits (for instance, protecting code from injections), but some members of the development community consider JSX to be a serious disadvantage. Developers and designers complain about JSX’s complexity and consequent steep learning curve.
4. Additional SEO hassle
There have been concerns that Google and other search engines can’t index or poorly index dynamic web pages with client-side rendering. These concerns haven’t been fully proven and there are debunking materials around. Google itself confirmed back in 2014 that their crawlers are capable of reading dynamic content. So, we aren’t gonna say that your ReactJS app won’t be indexed by Google. It’s 2018 after all.
However, you still have to do some testing to ensure that your app makes a buddy out of Google as there were problems reported by some users. SEO specialists recommend running your React apps through Fetch as Google tool to learn better how the crawlers experience them.







