React Native
React Native – Folder Structure

In this section we are going to learn about the Folder structure of a React Native App. Both Expo and React Native CLI has its own folder structure so we gonna see the details of that folders. So let’s start.

- App.js the first file in any React Native app that is the entry point of the app development process. Whatever you write inside this file, it will get displayed on the mobile device.
- node_modules/ is a folder which contains all the dependencies (or packages) that are used to develop and run this application.
- package.json where every dependency installed gets listed.
- You can ignore the other files as of now.

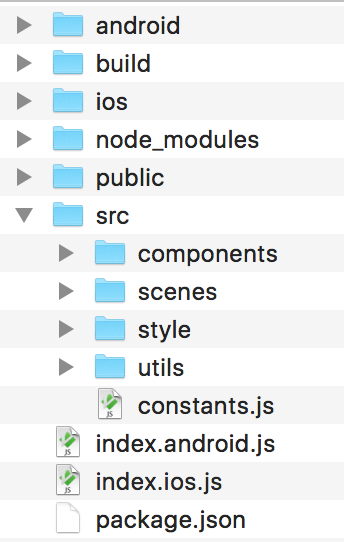
- android: Android native code
- build: stores iOS apk and Android app installation packages
- ios: iOS native code
- public: stores images, audios and other assets
- src: JavaScript source files
- constants.js: I put all constant variables into this file
- components: React-native components, such buttons, lists
- scenes
- style: shared style files, text, colors, etc.
- utils: reusable functions
- index.android.js: Android entry file
- index.ios.js: iOS entry file
Folder’s Details
Not everything can be considered a component in React Native, a well-known approach used to create separate modules and in some cases containing business rules are the use of services.
React native development doesn’t have any fixed project structure like native ones as it’s based on javascript running on the background. A good project structure keeps project clean, easy to understand for members if you are working in a team.
- assets – contains static resources like fonts, images etc. we will use in the project.
- components – contains granule or compound level items here like atoms(for smallest components like custom button, input etc) or mixed of small components if needed.
- navigations – contains one or more navigation rules for the whole project.
- scenes – consists of screens or the UI that user will interact with.
- services – services like APIs or others that is required for the project is placed here. You can also add an utils folder to keep all your utilities.
- styles – all the stylesheets or colours or typographies required to beautify the application is stored here
- index.js – the start point where we will define our App that brings all modules together here to link and start navigation of the application.






